附近的小程序开通方法
1、微信公众平台登录小程序账号:

2、点击左侧的“附近小程序”→“开通”

3、点击“添加”选择及填写相应信息。注意三证合一的统一社会信用代码最后一位字母需要大写,否则会提示错误。之后点击“提交”


4、现在就完成申请了,等待审核即可,(站内信即右上角的通知中心)

5、审核进度显示界面

6、如果审核通过,并设置对用户开放展示,在设置地址的一定范围内打开微信,在附近小程序列表中就会出现你的小程序了
附近的小程序开通方法
1、微信公众平台登录小程序账号:

2、点击左侧的“附近小程序”→“开通”

3、点击“添加”选择及填写相应信息。注意三证合一的统一社会信用代码最后一位字母需要大写,否则会提示错误。之后点击“提交”


4、现在就完成申请了,等待审核即可,(站内信即右上角的通知中心)

5、审核进度显示界面

6、如果审核通过,并设置对用户开放展示,在设置地址的一定范围内打开微信,在附近小程序列表中就会出现你的小程序了
店铺装修分三部分,一是店铺的基本装修;二是店铺框架的打造;三是商品的上传;
1.1店铺信息
这部分就按顺序填写店铺的基本信息就可以了,方便用户联系以及导航到店;
1.2轮播图
轮播图显示在小程序顶部位置;图片尺寸750*376(可以选择等比例尺寸图片或者横图),一般建议放3-5张,图片尺寸不要太大,不然会影响加载速度。
1.1.3店铺介绍
支持图片、文本、视频、按钮模块。可以图文编辑,也可以上传视频,文字不要太长,介绍店铺主营项目以及店铺实力等即可,图片最好选择门店真实照片,照片不需要太大,但是一定要清晰美观,图片最好不要超过10张,否则太多会影响加载速度。视频直接选取腾讯视频链接。
聚合主页请在手机上登陆有客app进行设置,icon图标最多添加20个,为了保证小程序整体的协调美观,icon图标最好设置20个或10个或5个;
icon图标可以选择跳转到商品分类页、标签页、自定义页面;
关于banner图片查找的建议:
可以去百度等搜索网站直接搜索关键词查找,截图(750*376)添加;比如做手机行业的,直接在百度图片搜索“华为手机”“oppo手机”“小米手机”等,选取合适的横图,然后截取;
电商网站找图;做的行业在京东淘宝等电商平台有关联的,可以直接在这类电商平台截取合适的图片;
专业网站找图;阿里巴巴矢量图标库、包图网、千图网、站酷、ui中国等专业做图网站;这类主要是针对有一定设计经验的,在网站下载相关图片之后用p图软件进行美化,做成自己想要的风格;
关于icon图标图片查找:
(1)直接选用对应产品图片,所有图片尽量风格保持一致,不要差别太大;
(2)通过百度等直接搜索关键词图片,截取方形图片(等比尺寸200*200)
(3)专业网站搜图,“阿里巴巴矢量图标库”“千图网”“包图网”“ui中国”“站酷”等网站去找合适的图片;
底部导航栏的自定义,会让你的小程序看起来更加多样化;
1.1案例赏析,我们分三类案例来讲
1.1.1首先是做餐饮的,【主页】名字可以改为【店名】、【商城】名字改为【菜单】或者【菜谱】、【购物车】改为【订单】,可以在加一栏【超值套餐】导向“特卖”,发布一些套餐类商品,这样你的小程序看起来就会很有特色
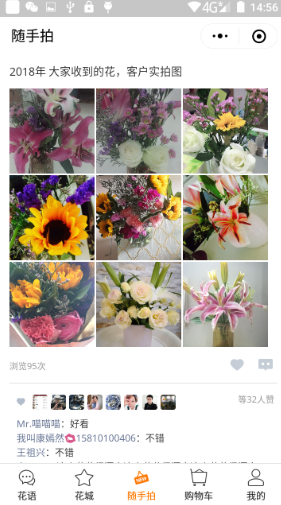
1.1.2然后我们看一下鲜花类的案例,【主页】改成了【花语】、【商城】改成了【花城】、添加了一个【随手拍】导向的是“动态”收集用户拍的图片,像发朋友圈一样,发到动态里,相当于用户好评了,新进来的用户看到这样的用户实拍,还会有顾虑吗?
1.1.3最后我们来看一下手机数码类的案例,把【首页】名称改为【国行正品】突出了产品属性,【商城】改成了【全系列】,添加了一个【周边精选】导向的是“特卖”把配件类的归到这一类里,这样小程序看起来更有层次感
1.2修改自定义底部导航栏操作
在商户后台-店铺装修-我的模板库-添加自定义模板,添加好自定义模板名称,然后自定义底部导航栏,系统默认的名字可以隐藏或者修改名字和图标;点“+”号添加的可以编辑名称,图标和功能导向;底部最多可以展示5个(“我的”是系统默认,不可进行修改)
1.3直接套用云模板库模板(可选)
登陆商户后台s.197.com,点击左侧导航栏店铺装修-云模板中心

找到自己所在行业,然后查看合适的模板,选择立即使用,跳转后点击确定,提交微信审核,审核通过即可套用此模板的底部导航,icon图标,商品布局等。

【温馨提示】
选择使用某一个云模板后,在「云模板自定义页面」中会显示该云模板内包含的所有自定义页面。当您在下次更换成其他云模板后,这些自定义页面也随之变更。
当您想保存部分自定义页面不被替换,您可以使用【移动】功能将它添加收藏至「我的自定义页面」。
2、自定义按钮名称
自定义按钮名称可以让你的小程序更加专业;
2.1案例赏析
比如做培训类的,发布的商品可以改为“立即报名”,发布的预约服务可以改为“预约报名”比之前的“立即购买”、“立即预约”更加专业;
2.2自定义按钮设置
在商户后台-店铺装修- 商城页展示设置-进入自定义按钮名称,可以把立即购买和立即预约进行修改(仅商城页-列表式B与商品详情页的购买/预约按钮,支持自定义修改哦);
3.1优惠券的设置
点击新增优惠券,可以添加优惠券名称金额,优惠券可以设置满减券,代金券,折扣券等,尽量结合线下活动设置优惠券,线上线下相结合,最好设置3张以上优惠券;

3.2优惠券数据
优惠券数据可以看到领取优惠券的人数即领取明细,可以做为优惠券设置的参考。
微信支付有特约商户和普通商户两种,它们在使用上没有区别,在申请流程上特约商户会更简化,且特约商户享有更低费率。
4.1特约商户开通,登录商户后台s.197.com,在小程序管理-小程序设置-支付设置,点击马上开通,根据提示提交相关资料申请开通。
4.2普通商户开通(需先在微信公众平台开通微信支付功能),然后在后台支付功能管理那里把对应的商户号和密钥添加进去,点击保存;然后在有客APP上【店铺中心-配送和支付方式】那里选择可支付方式就可以了;

4.3支付功能作用;开通支付功能之后,商户可以用户支付方式为微信支付或者到店支付,对大部分行业来说是需要开通微信支付的,比如餐饮,手机,化妆品,鲜花等。
可以让小程序看上去内容更丰富,商品越多,内容越丰富,小程序的质量就越高,用户留存和下单概率就越高;
在发布管理,右上角分类管理可以添加商品分类,对应商品发布后会在商城页进行分类;
发布前先准备好商品所需要的图片和介绍,在商户后台s.197.com发布管理里发布商品。或者也可以在有客APP上点击底部导航栏的【+】号选择发布商品,编辑商品标题和图文介绍详情。
2.1商品图片选择
想让小程序看起来整洁美观,封面图片的选择很重要,对零售行业来说,商品图片比较简单,直接选用商品封面图片,或者直接百度图片搜索关键词就可以;对一些服务行业来说,封面图选择就比较重要了,比如美容美发、足疗保健、物流快递等,这些行业选图,就要选择经过美化的效果图来做封面,这样对用户来说就有一个冲击,说明我们的服务是可以到达一个什么样的效果;
2.2普通商品的发布
如果是单型号产品,直接编辑价格和库存就可以了;如果是多型号产品,就点选择多型号商品发布,设置商品规格和相关规格值,有几个型号就点几次添加规格值;然后选择商品分类,确定发布就可以了;
2.3特价商品的发布
编辑好商品标题以及图文详情后,选择特价,编辑商品现价和原价,选择商品分类,然后确定发布就可以了;
2.4限时购商品的发布
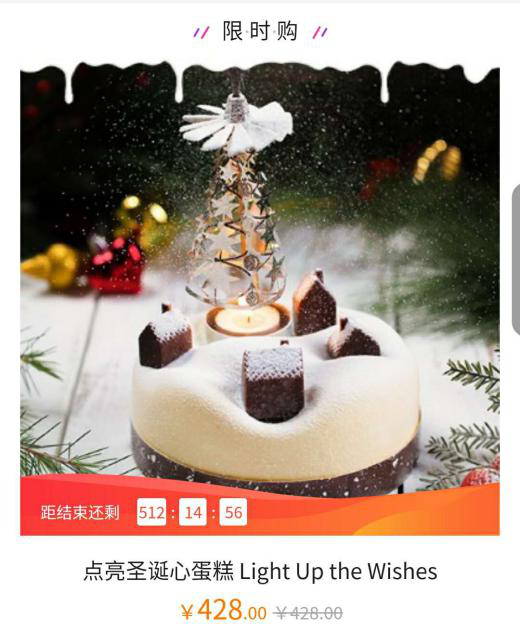
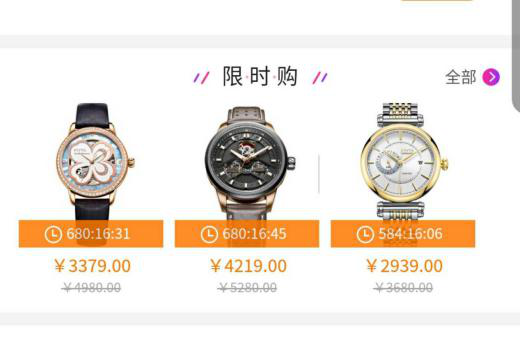
发布特价商品右边有一个限时按钮,勾选之后,选择截至时间,然后确认发布就可以了;发布一个两个限时购商品会在首页以大图方式展示,发布三个以上限时购商品,首页会以小图横排方式展示。效果如下图展示:
一个限时购展示

三个限时购展示

2.5砍价活动商品的发布
有客APP上点击【营销工具】->【砍价】,然后点击右下角“+发布”会跳转到可选择商品列表,选择需要发布砍价活动的商品,编辑低价,然后确定发布就可以了;
2.6拼团活动商品的发布
有客APP上点击【营销工具】->【拼团】,然后点击右下角“+发布”会跳转到可选择商品列表,选择需要发布拼团活动的商品,编辑低价、拼团人数和最多成团数,然后确定发布就可以了;拼团活动是需要开通支付功能才可以发布的!
2.7展示风格
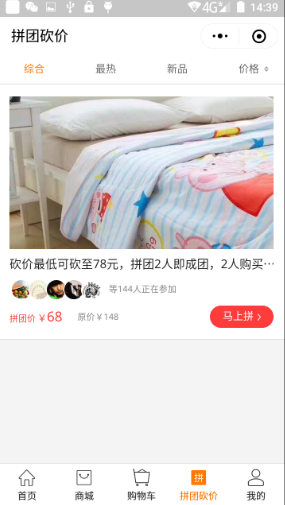
对一些百货零售类商户,特卖、限时购、拼团或者砍价都可选择一个作为一个大类,放到小程序底部导航栏,让你的小程序活动更直观,更容易被用户发现;展示效果如下:

特别是对线下服务行业和尚未发布需要提前预约的商品,发布预约服务,可以让客户提前支付预定;
3.1预约服务的发布
点击有客APP底部【+】号,选择预约服务,编辑名称和服务详情(图文编辑),编辑预约价格、预约总数、可预约时间、然后选择分类,确定发布就可以了;
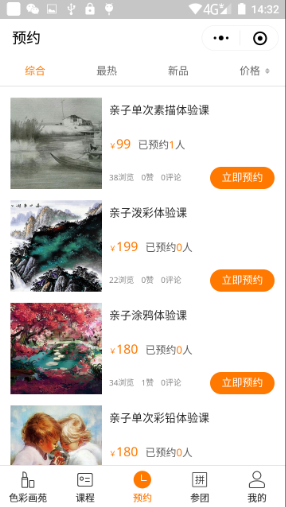
3.2风格展示
对一些特定行业,特别是培训、健身、家政等服务行业,可以把预约服务添加到首页底部导航,功能导向到预约服务。效果如下图展示:

展示在动态里,可发布商户动态、产品展示等;
4.1动态发布
手机操作点击有客APP底部【+】号,选择动态,编辑内容和图片,确定发布就可以了;电脑登录s.197.com点击发布管理,选择动态发布。
4.2动态效果
对一些偏重服务效果的商户,可以把“动态”单独作为一类,放到底部导航栏,功能导向“动态”,可以发布一些日常动态、客户晒图、施工现场等等。效果如下图:

小程序的装修看似复杂,其实并不难,除了图片这部分需要花点精力,其它的就做好规划,然后按找自己规划来做,一定会让你的小程序看起来与众不同!
1、开通流程和准备工作 开店流程和准备工作 注册小程序资料清单 售后常见问题
2、如何注册小程序 PC端-快速注册小程序 移动端-快速注册小程序 个体工商户/企业注册小程序 复用公众号资质注册小程序
3、小程序授权给柚安米 小程序授权给柚安米
4、设置店铺信息并提交审核 商户版小程序设置店铺信息与提审
5、如何进行支付设置 开通微信支付特约商户 开通微信支付普通商户 绑定已有微信支付商户号
6、附近的小程序 附近小程序的设置
我们现已支持「飞鹅」牌云打印机,请购买指定型号的打印机并按照操作步骤安装连接。
品牌:飞鹅 型号:支持以下4款型号的打印机↓↓↓ Wi-Fi无线打印机(2款): 1. 型号:FP-58W,58mmWIFI 热敏 真人语音手撕纸款打印机 2. 型号:FP-58WC,58mmWIFI 热敏真人语音自动切纸款打印机 以太网有线打印机(2款): 3. 型号:FP-58E, 58mm网口热敏 真人语音手撕纸款打印机 4. 型号:FP-58EC, 58mm网口热敏真人语音自动切纸款打印机
购买方式:钱经理:13265086396(电话/微信同号)
小票打印机,飞鹅厂家官方店购买链接:https://item.taobao.com/item.htm?spm=a1z10.1-c.w4024-15712749963.2.381b39e7tzzHbc&id=535337310820&scene=taobao_shop
购买指定型号的小票打印机。
(温馨提示:务必跟客服说明是柚安米客户,可享受大客户优惠价格,立减30元)
两种打印机产品:第一种网线直连、第二种WIFI连接。
第一种:打印机直连连接步骤:




注:打印机的SN和密钥要对应使用,否则无法正常打印

第二种:打印机WIFI连接步骤:


注:如需使用该功能请确保当前打印机支持WIFI功能,否则请参考直连打印机操作

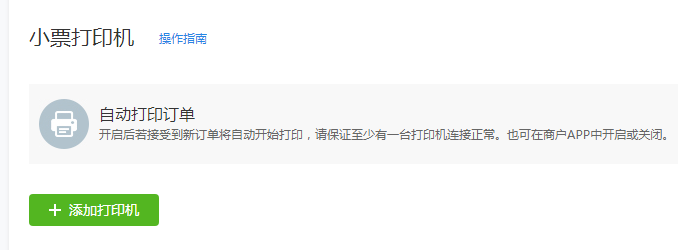
连接成功后,若在APP中收到新的商品“待发货”“待取货”和预约中的“待确认”订单,打印机会自动开始打印,打印效果如图
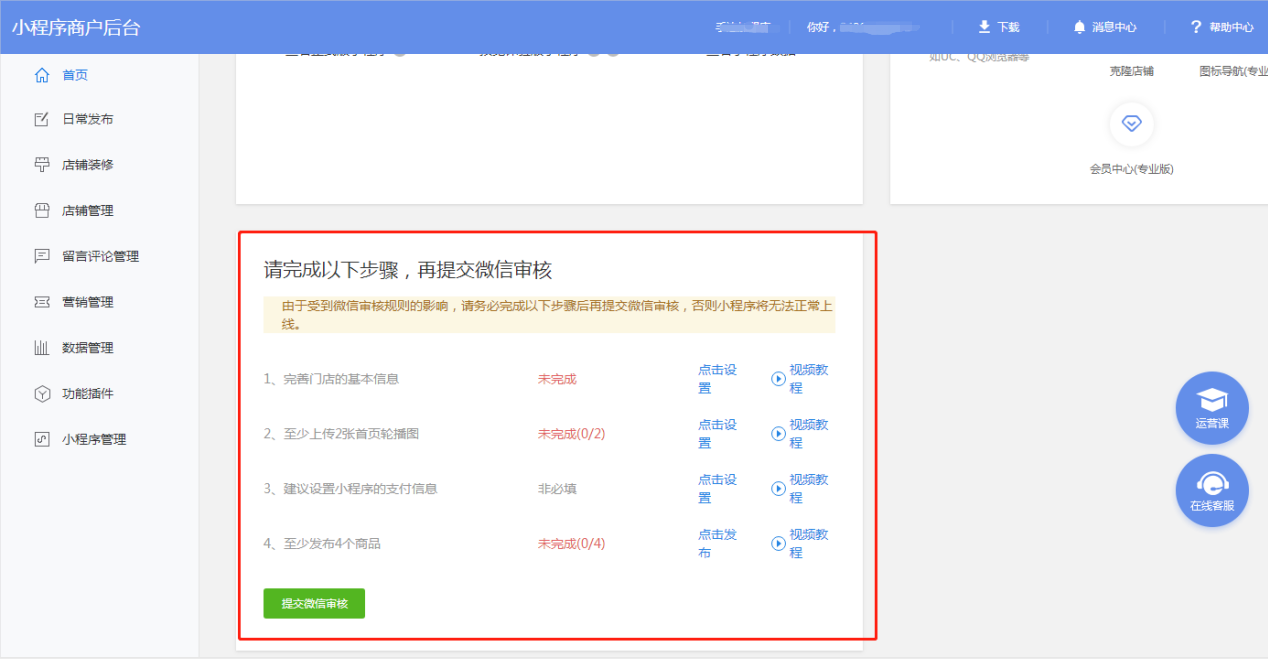
1、授权后,重新进入柚安米商户后台(s.197.com),按引导步骤设置店铺信息:基本信息、首页轮播图、支付信息、发布商品。
2、以上4点都完成后,还需要发布一条动态,日常发布->发布管理->点击“动态”
3、信息完善后回到首页-点提交微信审核
4、以后再进首页时,会展示上一次提交的状态,若为「审核失败」,可手动重新提交
5、审核状态显示审核成功则发布小程序成功
开通前请做好准备工作
1、在微信公众平台注册小程序账户并做完微信认证 (或已认证的公众号快速注册)。点击查看注册小程序需要的资料清单。
2、微信支付商户申请(已有可复用)
开通流程
1、电脑登录s.197.com ,授权柚安米有客小程序开店 并填写店铺基础信息设置
2、提交微信审核与自主发布商品等信息
3、对店铺进行装修与营销设置
4、绑定微信支付商户:填写微信支付商户号和商户号密匙
5、下载有客APP:发布砍价拼团活动、设置收款码、在线客服
微信常用链接
微信小程序介绍:
https://mp.weixin.qq.com/debug/wxadoc/ introduction/index.html
微信小程序注册:
https://mp.weixin.qq.com/wxopen/ waregister?action=step1
微信公众平台:
https://mp.weixin.qq.com/
微信公众平台客服:
https://mpkf.weixin.qq.com/
微信支付商户平台:
https://pay.weixin.qq.com
腾讯客服-公众平台专区
微信公众号注册:
小程序注册有两种通道可以选择:
一、快速通道注册:免微信认证费用,注册好以后没有公众号;
二、普通通道注册:有公众号,需要给腾讯交300元的认证费用。
请根据您的情况以及营业执照类型,进行小程序账号的注册资料准备:
|
1、营业执照 |
|
|
2、部分行业需提供特殊资质 |
如食品行业需提供《食品经营许可证》 |
| 3、法人姓名 | |
| 4、法人微信号 | 不能是手机号,微信-我上方显示的微信号 |
| 5、法人手机号码 | |
| 6、法人身份证正反面照 | 彩色照片,若是黑白复印件需加盖鲜红公章 |
| 7、法人个人银行卡 | 用作小程序收款的结算账户 |
| 8、开户银行 | |
| 9、开户支行 | |
| 10、常用邮箱 | |
| 11、门店电话 | |
| 12、实体门店详细地址 | 若无,则无需准备 |
| 13、小程序名称 | 不能带特殊符号,后期不支持免费修改 |
| 14、小程序介绍 | 120字符以内,每月可修改5次 |
| 15、小程序头像 | 正方形,每年可修改5次 |
|
1、营业执照 |
|
|
2、部分行业需提供特殊资质 |
如食品行业需提供《食品经营许可证》 |
| 3、法人姓名 | |
| 4、法人微信号 | 不能是手机号,微信-我上方显示的微信号 |
| 5、法人手机号码 | |
| 6、法人身份证正反面照 | 彩色照片,若是黑白复印件需加盖鲜红公章 |
| 7、开户许可证 | 即对公账户,用作小程序收款的结算账户 |
| 8、开户银行 | |
| 9、开户支行 | |
| 10、常用邮箱 | |
| 11、门店电话 | |
| 12、实体门店详细地址 | 若无,则无需准备 |
| 13、小程序名称 | 不能带特殊符号,后期不支持免费修改 |
| 14、小程序介绍 | 120字符以内,每月可修改5次 |
| 15、小程序头像 | 正方形,每年可修改5次 |
| 1、两个邮箱账号 | 用作申请公众号和小程序的登录账号 |
|
2、营业执照 |
|
|
3、部分行业需提供特殊资质 |
如食品行业需提供《食品经营许可证》 |
| 4、管理员姓名 | |
| 5、管理员手机号码 | |
| 6、管理员身份证号码 | |
| 7、法人身份证正反面照 | 彩色照片,若是黑白复印件需加盖鲜红公章 |
| 8、法人个人银行账号 | 用作小程序收款的结算账户 |
| 9、开户银行 | |
| 10、开户支行 | |
| 11、常用邮箱 | |
| 12、门店电话 | |
| 13、实体门店详细地址 | 若无,则无需准备 |
| 14、公众号名称 | 不能带特殊符号,后期不支持免费修改 |
| 15、公众号介绍 | 4-120个字 |
| 16、小程序名称 | 不能带特殊符号,后期不支持免费修改 |
| 17、小程序介绍 | 120字符以内,每月可修改5次 |
| 18、小程序头像 | 正方形,每年可修改5次 |
| 1、两个邮箱账号 | 用作申请公众号和小程序的登录账号 |
|
2、营业执照 |
|
|
3、部分行业需提供特殊资质 |
如食品行业需提供《食品经营许可证》 |
| 4、管理员姓名 | |
| 5、管理员手机号码 | |
| 6、管理员身份证号码 | |
| 7、法人身份证正反面照 | 彩色照片,若是黑白复印件需加盖鲜红公章 |
| 8、开户许可证 | 即对公账户,用作小程序收款的结算账户 |
| 9、公司公章 | 后续公众号申请微信认证公函需要盖章 |
| 10、常用邮箱 | |
| 11、门店电话 | |
| 12、实体门店详细地址 | 若无,则无需准备 |
| 13、公众号名称 | 不能带特殊符号,后期不支持免费修改 |
| 14、公众号介绍 | 4-120个字 |
| 15、小程序名称 | 不能带特殊符号,后期不支持免费修改 |
| 16、小程序介绍 | 120字符以内,每月可修改5次 |
| 17、小程序头像 | 正方形,每年可修改5次 |
如果您需代为注册微信小程序:可在手边管家购买代注册装修服务。
© 2025 有客小程序
Theme by Anders Norén — Up ↑