小程序结合公众号推广
一、公众号关联小程序
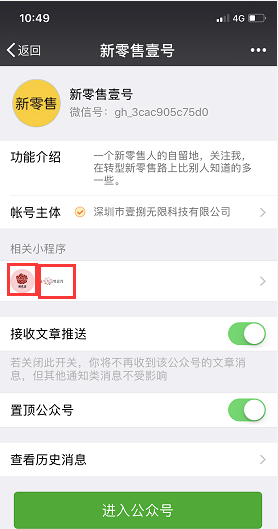
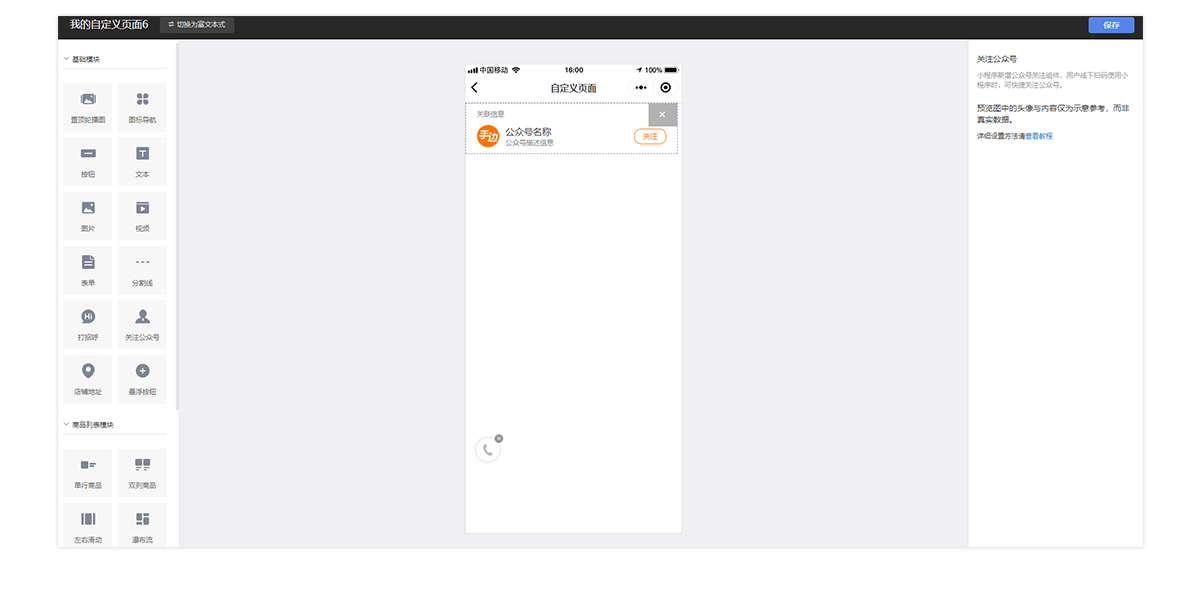
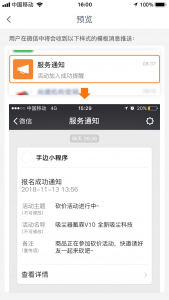
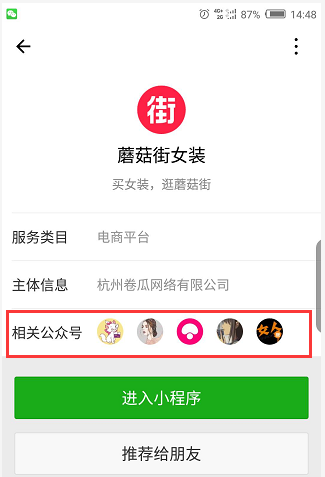
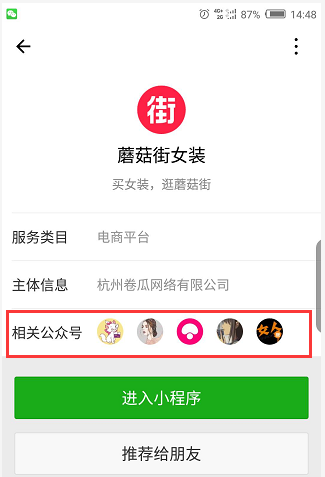
关联后,不仅能在双方的资料页中,显示「相关公众号」或「相关小程序」,还能在关联操作完成时,直接向公众号粉丝推送「关联成功」通知。

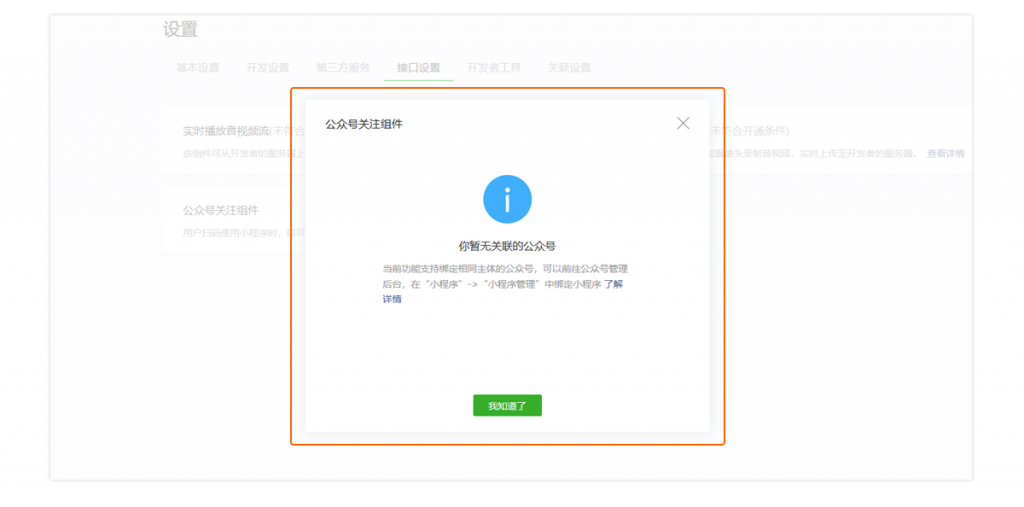
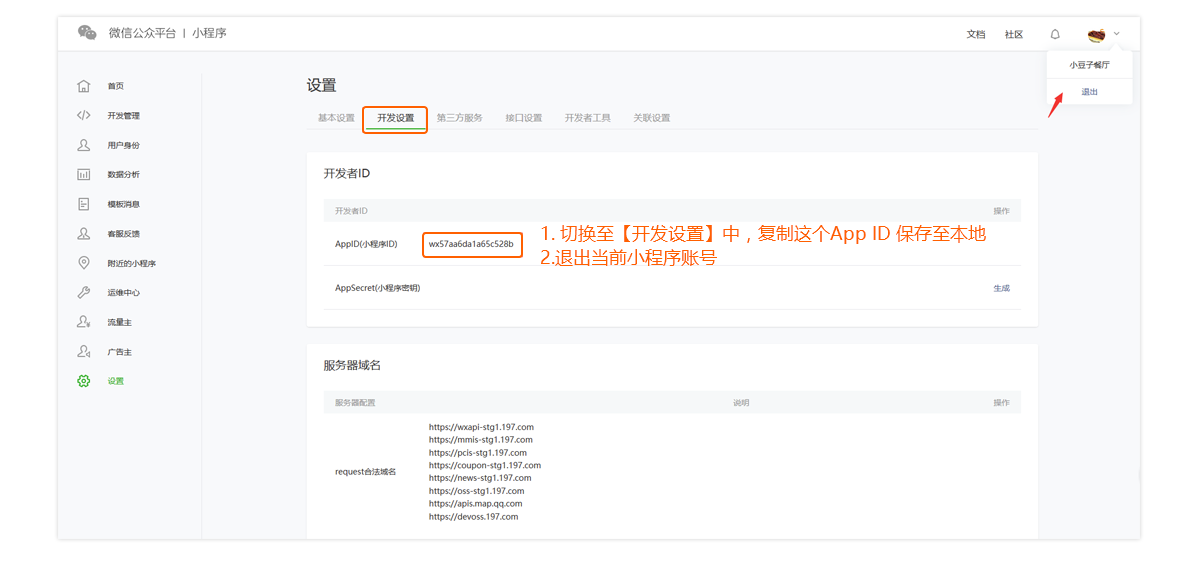
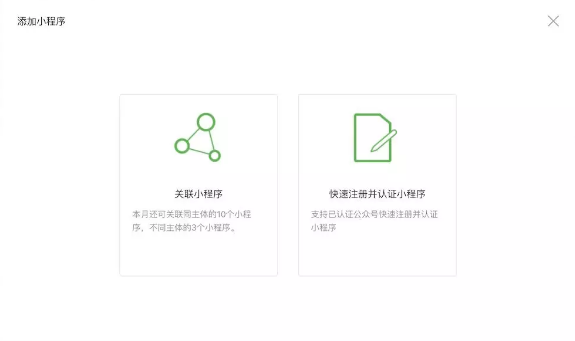
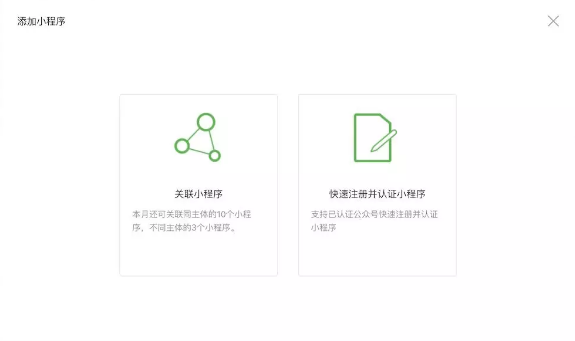
想要让小程序关联公众号,小程序开发者需要给公众号运营者提供 AppID;之后,公众号运营者登录公众号后台,在左侧找到「小程序」-「小程序管理」。在「小程序管理」页面,点击右上角的「添加」按钮,在弹出的窗口中选择「关联小程序」。公众号管理员扫码后,就能填入小程序的 AppID,并选择小程序是否需要推送给用户、是否在公众号页面展示。

确定后,微信将会通过「公众平台助手」公众号,向小程序管理员发送关联邀请。小程序管理员只要接受邀请,小程序和公众号就能完成关联啦。
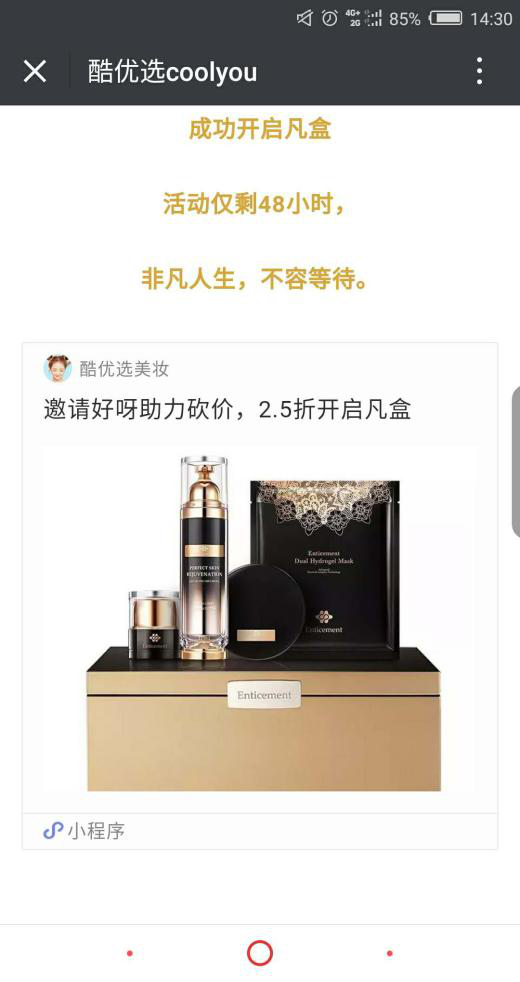
案例: 行业内排名第一的^蘑菇街女装精选^就是走这样的路子,借助公众号+小程序,在朋友圈进行传播,实现了两个月300万用户的转化。蘑菇街关联了32个公众号,对于没有公众号的平台主,大家可以和本地的公众号合作,同时根据自己的平台特性挑选更多公众公众号进行合作,把自己的平台关联到公众号。

二、公众号文章内嵌小程序
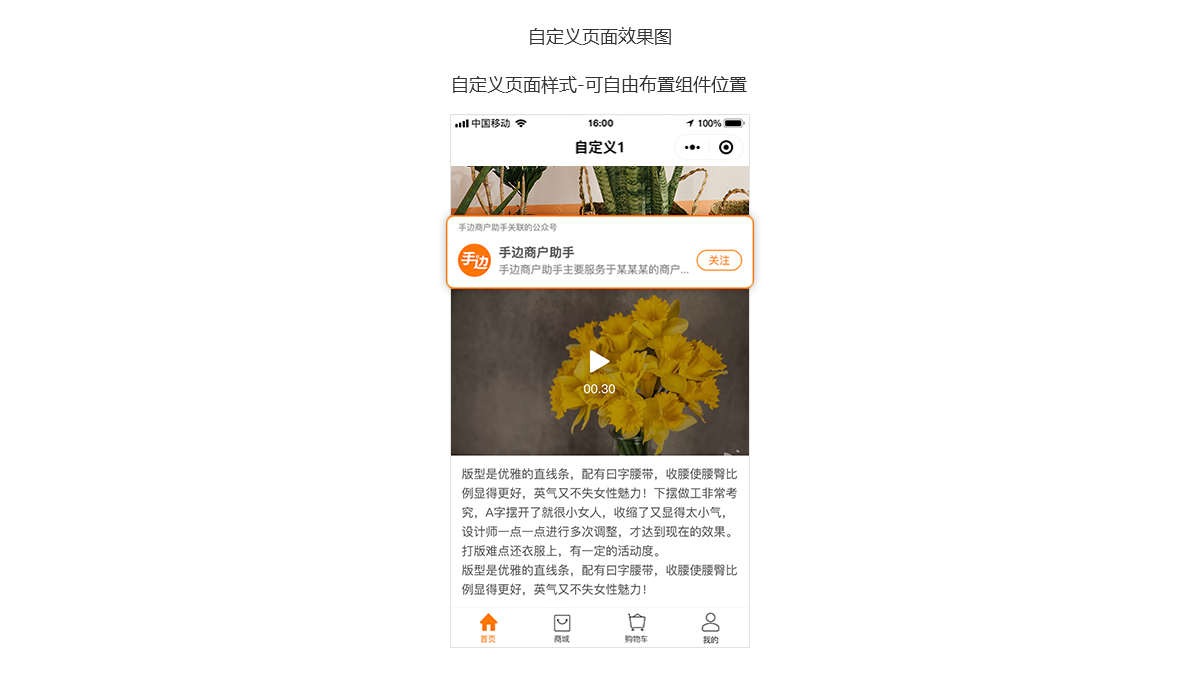
借助微信公众号现有的用户流量,可在公众号推文内插入以文字、图片或卡片链接的小程序,用户点击链接即可跳转到小程序。
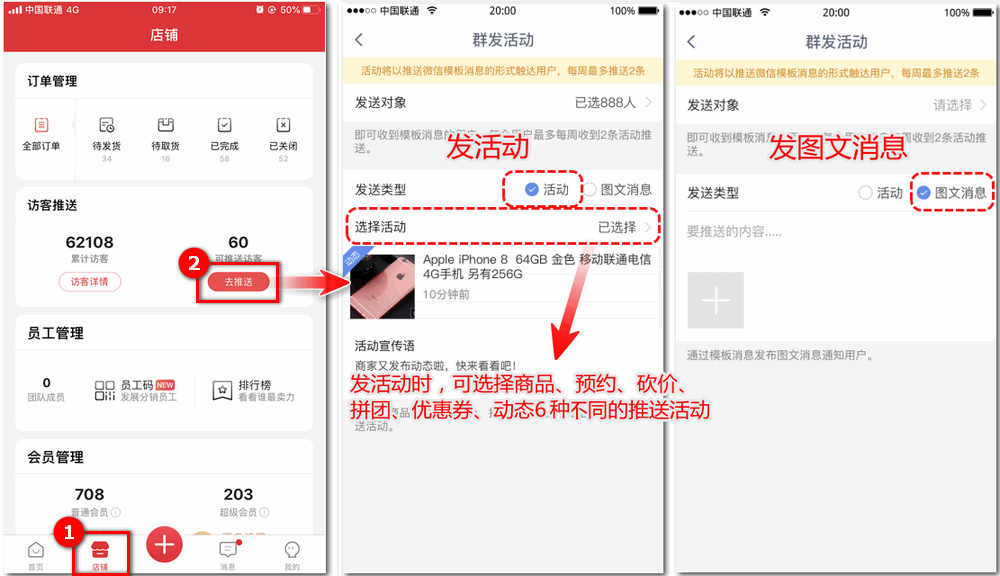
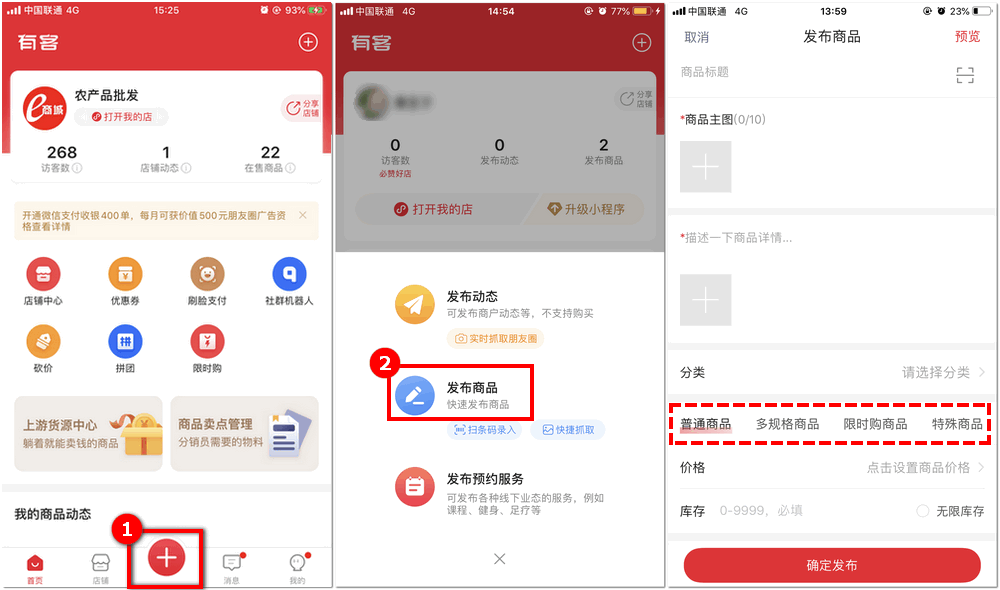
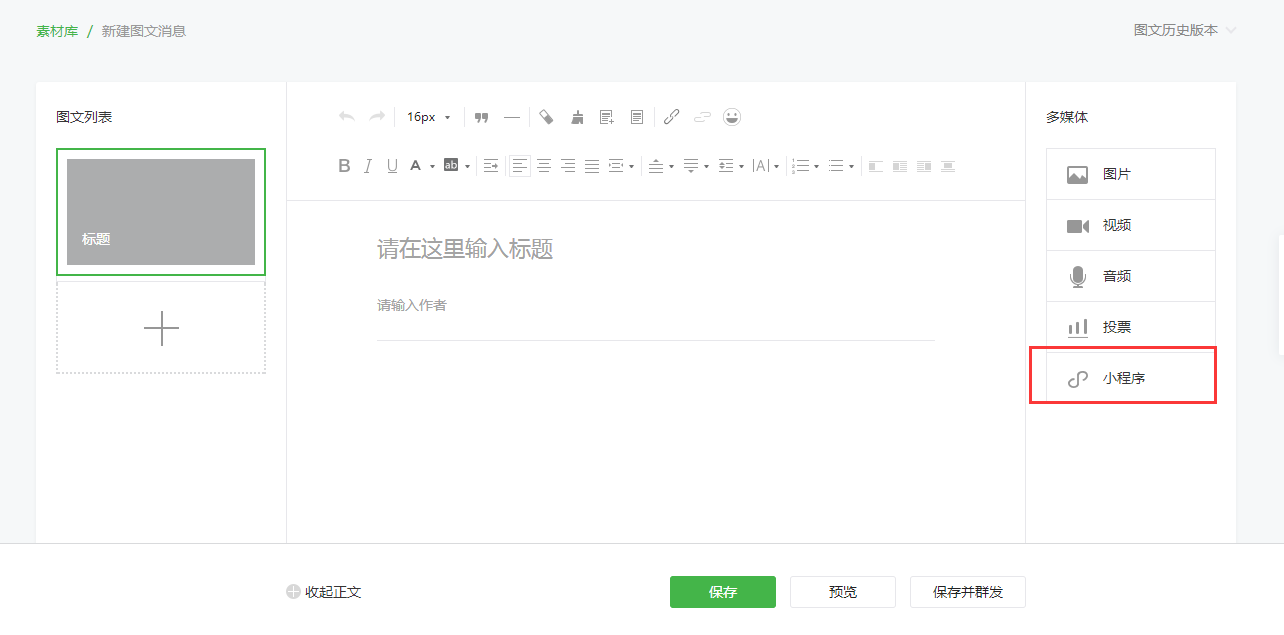
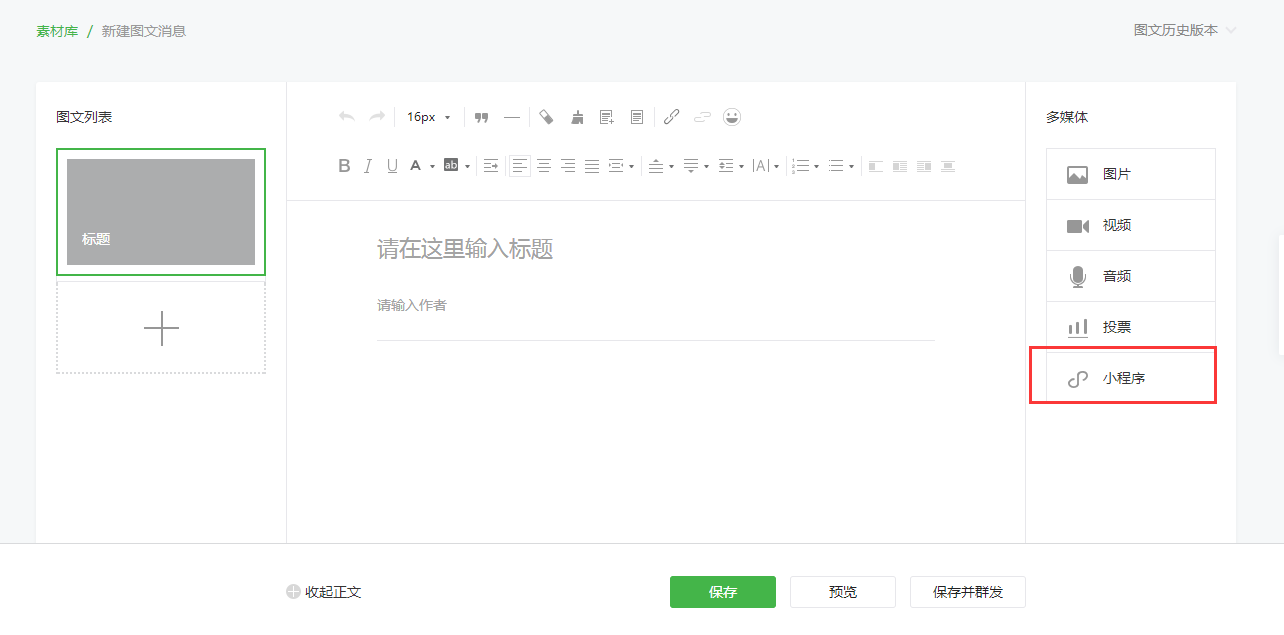
1、在图文素材右侧有一个小程序按钮:

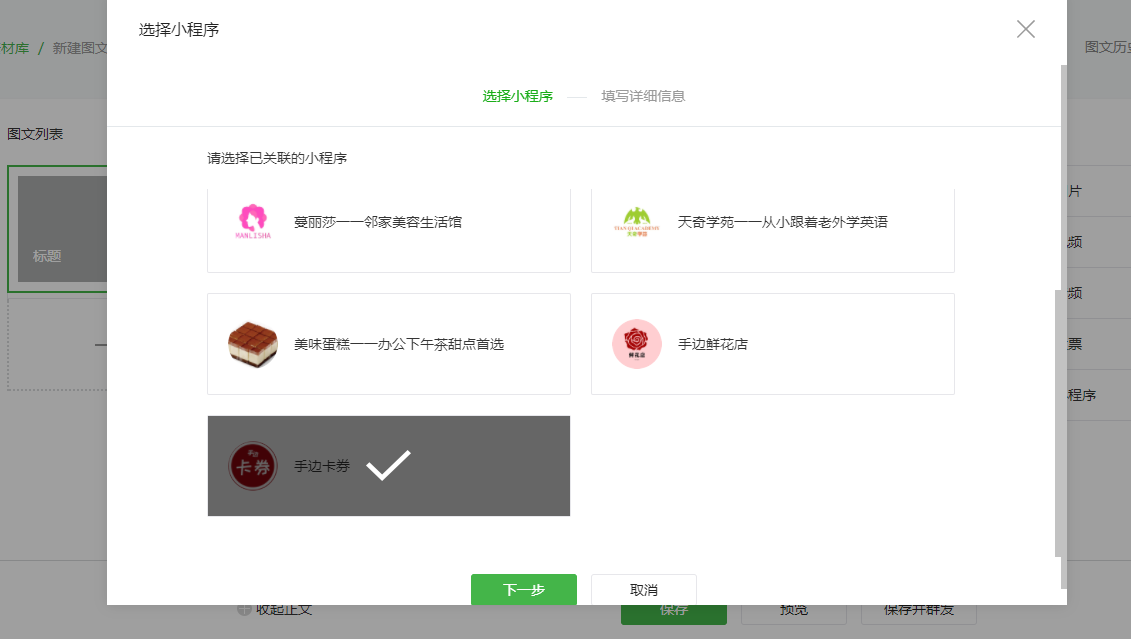
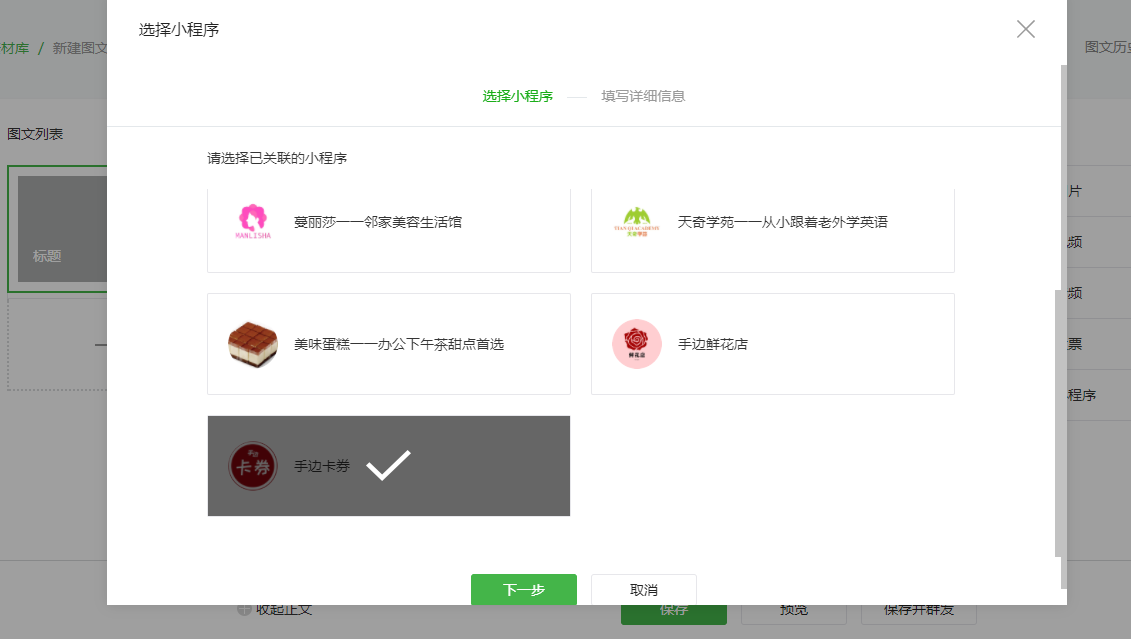
2、选择已关联的小程序(必须是已经关联的才可以,第一步已经讲了关联方法)

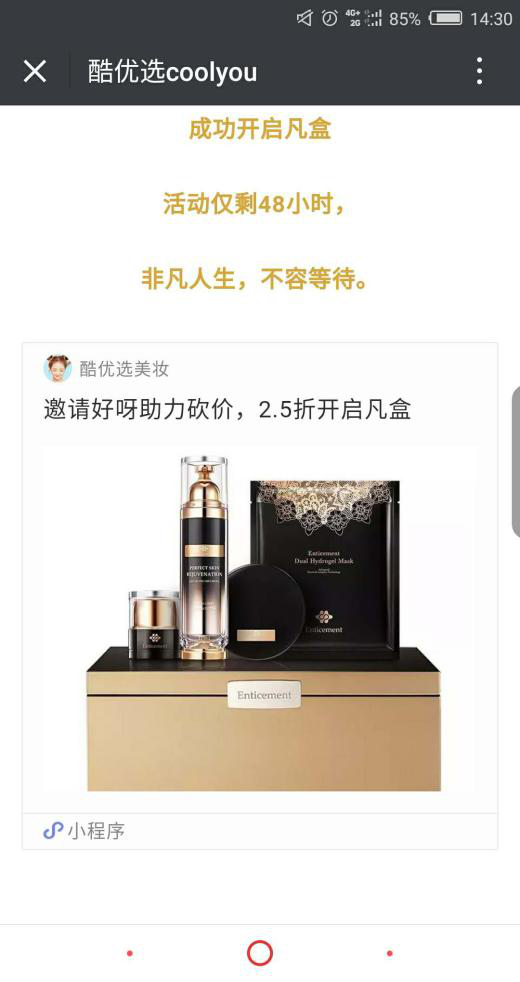
3、填写小程序途径、以及选择展现形式,一般建议选择图片or小程序卡片

上传图片:注意图片大小,不能超过2M。
案例:http://mp.weixin.qq.com/s/qWcu-8OWzCPaoSXHRPcCDw
https://mp.weixin.qq.com/s/qTAuWLnm2MGeDq0Mcov9wQ


用户通过观看文章,点击文章内插入的小程序,即可跳转到小程序页面,有了小程序的公众号,可以将公众号内容和小程序流量进行交互变现。公众号通过积累粉丝,导流到小程序,而小程序拥有效率和体验上的优势,可进行高效变现。公众号主导线上,小程序发力线下,从而实现线上和线下流量融合。
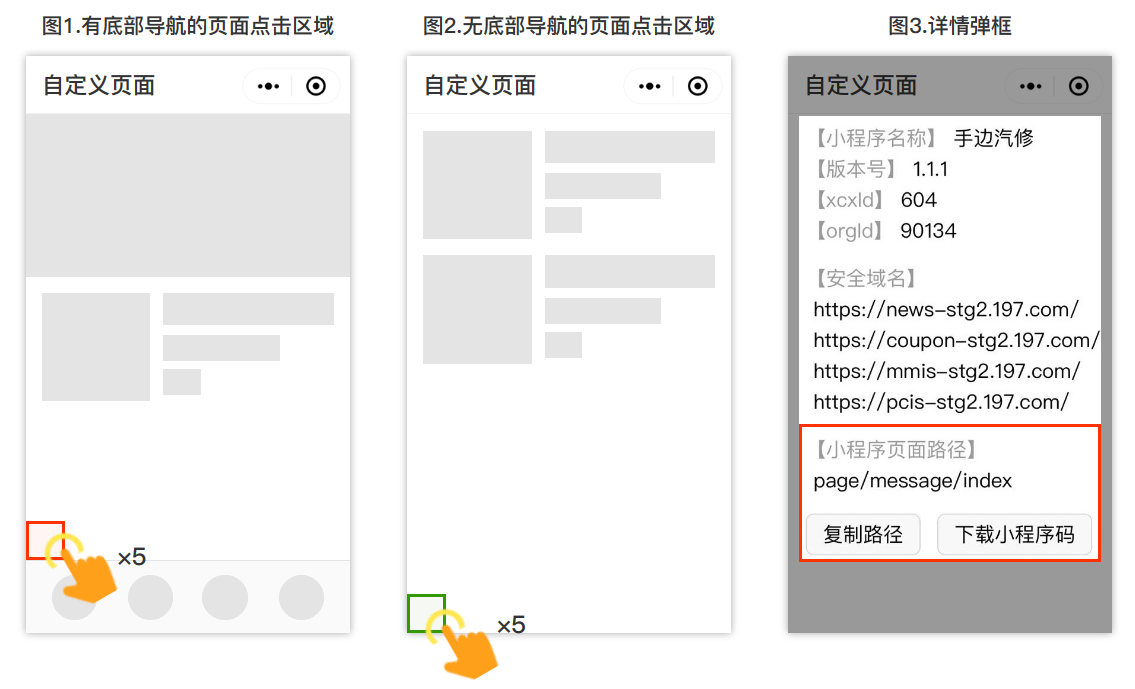
【小程序路径】可以通过后台查看小程序相关路径
首页: page/message/index
商城:page/discover/discover
特卖:page/message/pages/special_selling/special_selling_tab
动态:page/index/shequn/shequn_tab
预约:page/index/appointment/appointment_tab
优惠券:page/message/pages/more_coupon/more_coupon_tab
联系我们:page/my/pages/link_us/link_us_tab
限时购:page/message/pages/limit_shopping/limit_shopping_tab
拼团:page/index/category-list/category-list-pintuan-tab
砍价:page/index/category-list/category-list-kanjia-tab
爆款:page/index/category-list/category-list-hot-tab
新品:page/index/category-list/category-list-new-tab
促销:page/index/category-list/category-list-promotion-tab
清仓:page/index/category-list/category-list-clear-tab
预售:page/index/category-list/category-list-preSale-tab
店长推荐:page/index/category-list/category-list-dzti-tab
三、公众号菜单栏
公众号菜单栏是小程序的主要入口之一,大家可以在公众号后台设置菜单栏名称,将小程序添加到菜单栏上,用户进入公众号点击菜单栏即可跳转到小程序。这种方式能够将公众号的粉丝引导到小程序中,将大大提高小程序的打开率。



大家可以结合自己的产品或者小程序去联系本地的公众号主,把自己的小程序添加到合作公众号的菜单栏;
如果大家需要底部菜单 跳转到指定的小程序页面,可以通过商户后台查看小程序的路径。
四、通过公众号实现小程序相互跳转
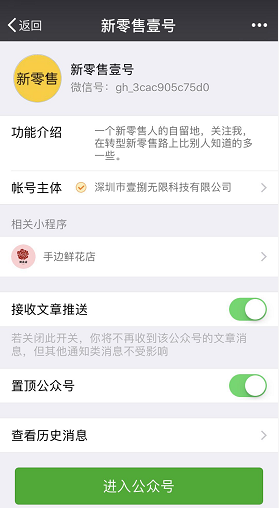
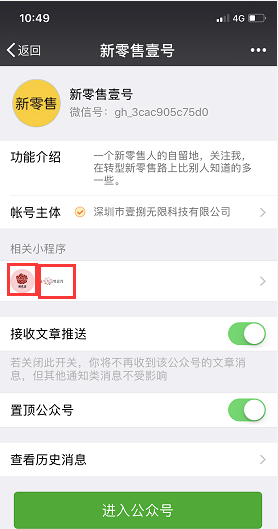
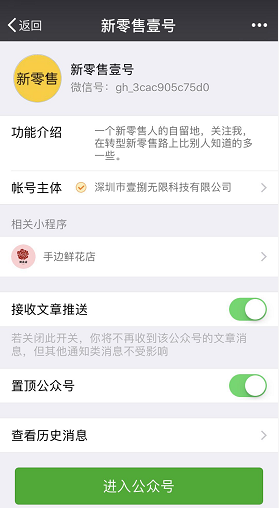
小程序之间的相互跳转,商户如果有几个不同的平台个小程序,绑定在同一个公众号主体上,互相跳转将小程序得到足够的转化。
下方的公众号绑定了一个平台小程序,同时绑定了一个专业版小程序,两个小程序可以通过公众号这个中间媒介来实现跳转。