小程序新增公众号关注组件,用户线下扫码使用小程序时,可快捷关注公众号。 小程序内关注公众号,也可在公众号中查看关联的小程序。关联完成,支持一码两用。
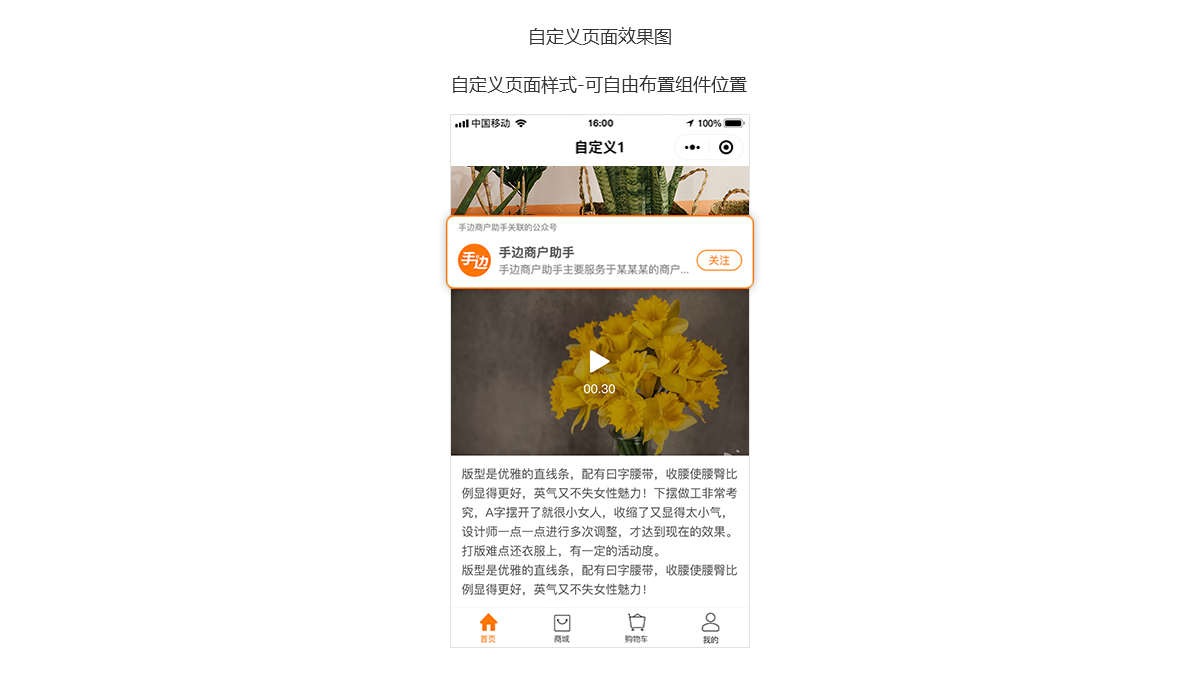
今天就来教大家如何设置小程序内一键关注公众号吧!先来看下效果图:
商城页效果图
如何设置在小程序内一键关注公众号?
一、首先打开微信公众平台 地址:https://mp.weixin.qq.com/ 打开链接,登录绑定商户后台的小程序账号。
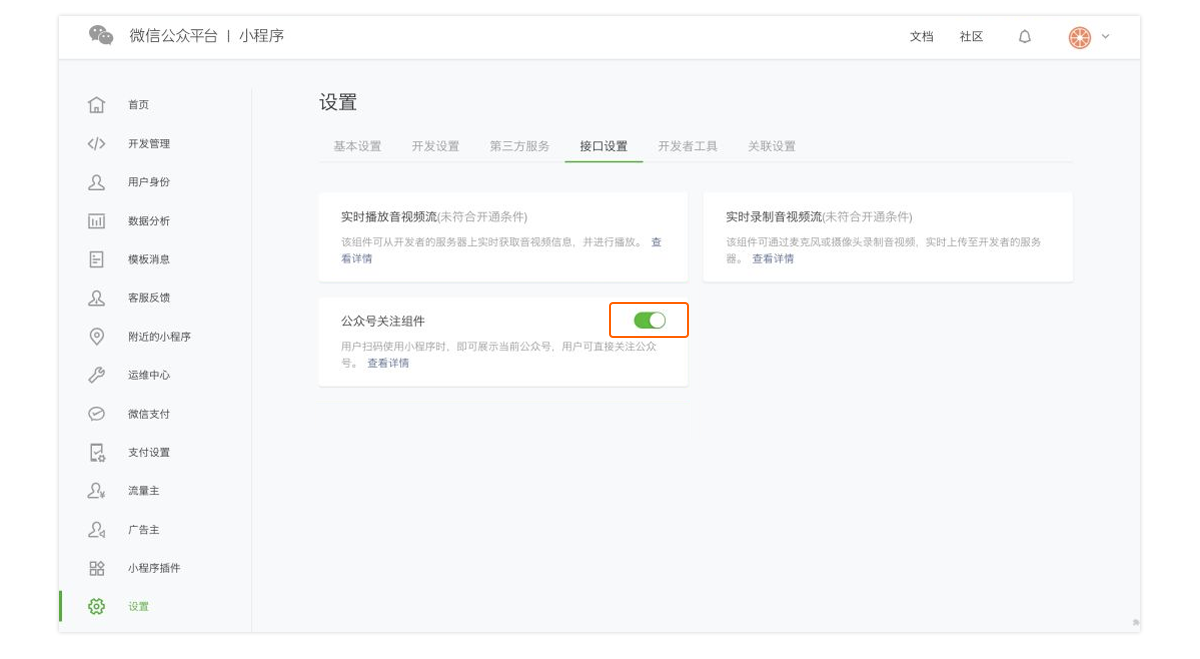
二、登录成功后,进入小程序管理后台-设置>关注公众号>公众号关注组件 > 开关开启。
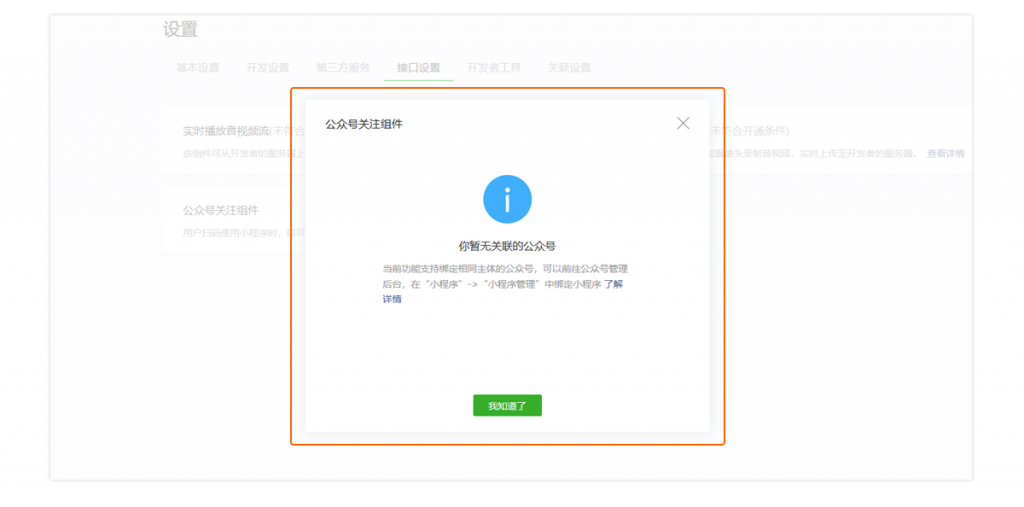
提示:如果你的小程序未关联公众号,会出现以下弹窗。解决方法如下:
小程序未关联的公众号 解决方法:
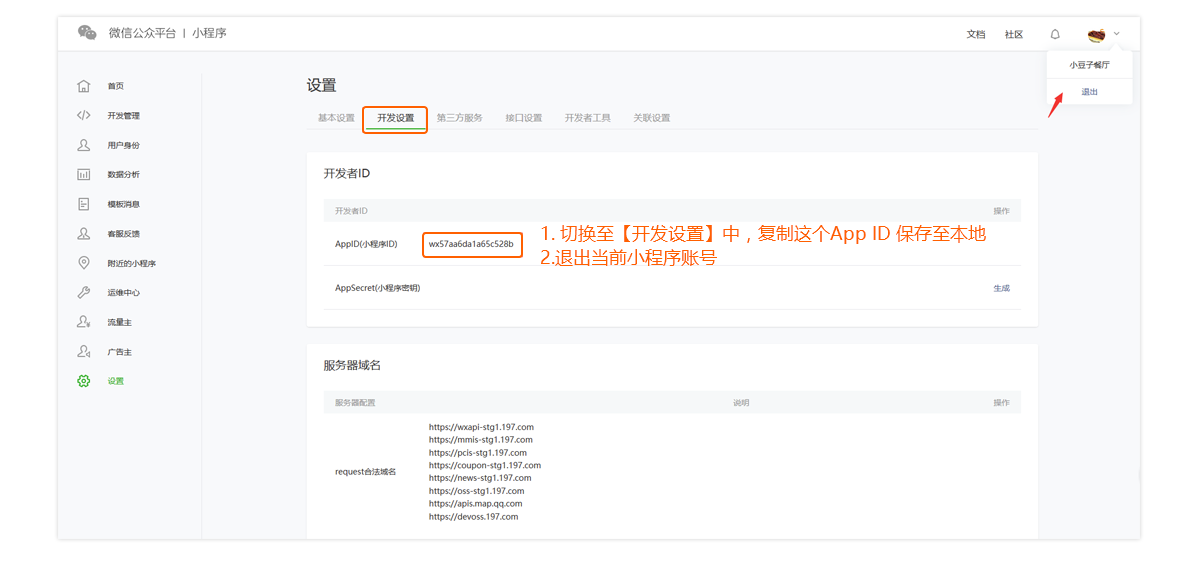
1、点击设置>开发设置>APPID 复制AppID保存在本地,然后退出小程序账号,如下图。
2、回到登录页面,登录需要关联的公众号后台管理账号。
操作步骤可参考:https://jingyan.baidu.com/article/db55b609dbd34f4ba30a2f93.html 微信小程序如何关联到公众号
3、在公众号后台管理中关联成功后,回到小程序账号管理中,继续开启【公众号关注组件】。
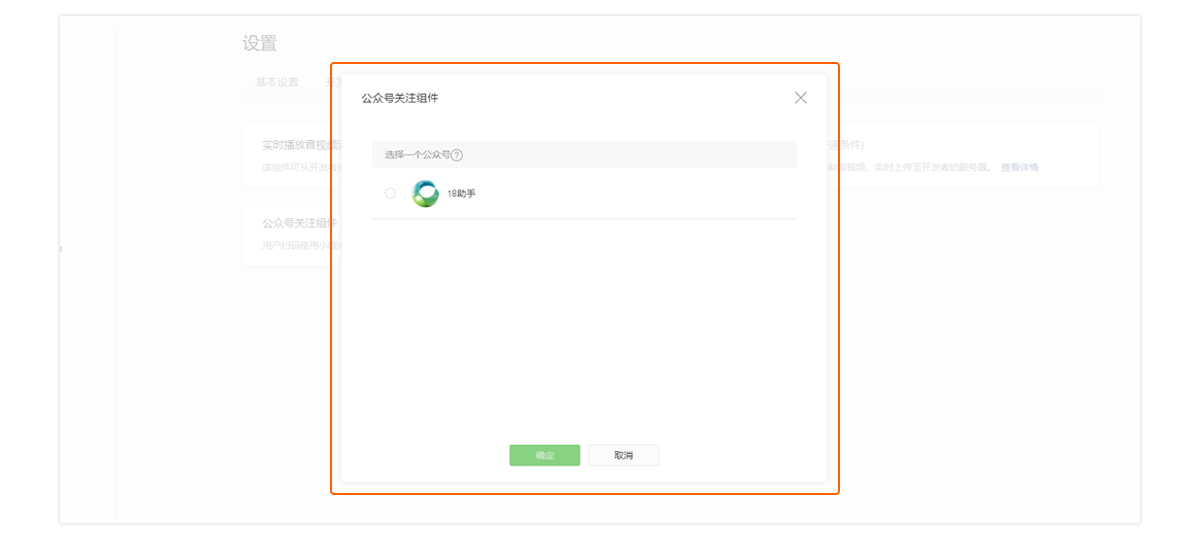
三、选择您要关注的同主体公众号,非同主体的无法绑定。
四、公众号关注组件 开关按钮为绿色就是开通成功啦。
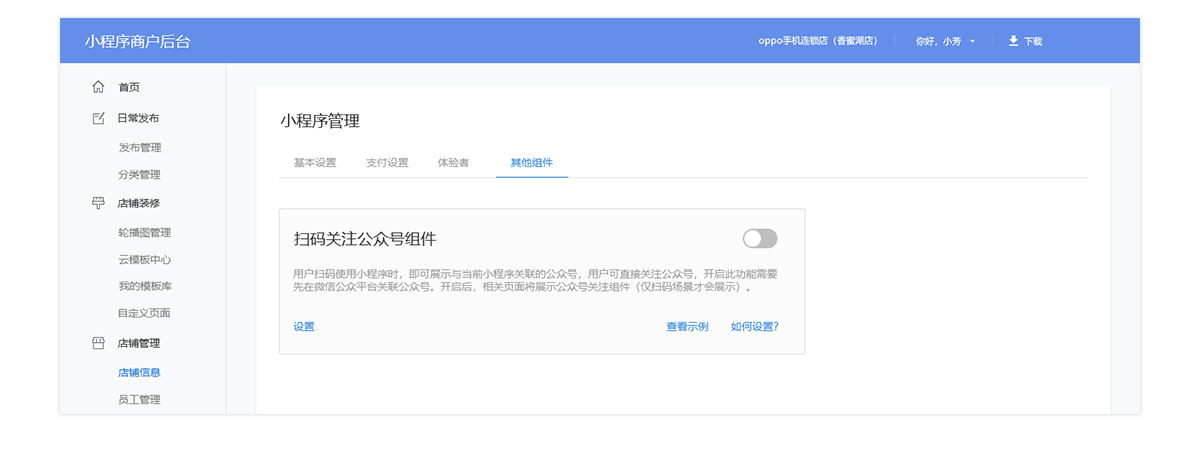
五、在微信小程序设置好关联的公众号信息后,返回至小程序商户后台,一键开启使用吧!
1、登录小程序商户后台,小程序设置>其他组件,开启【扫码关注公众号】组件,小程序商城页就自动添加好公众号组件了。
2、设置成功后,通过微信扫一扫进入小程序就能一键关注公众号了,进入小程序>商城>关注。
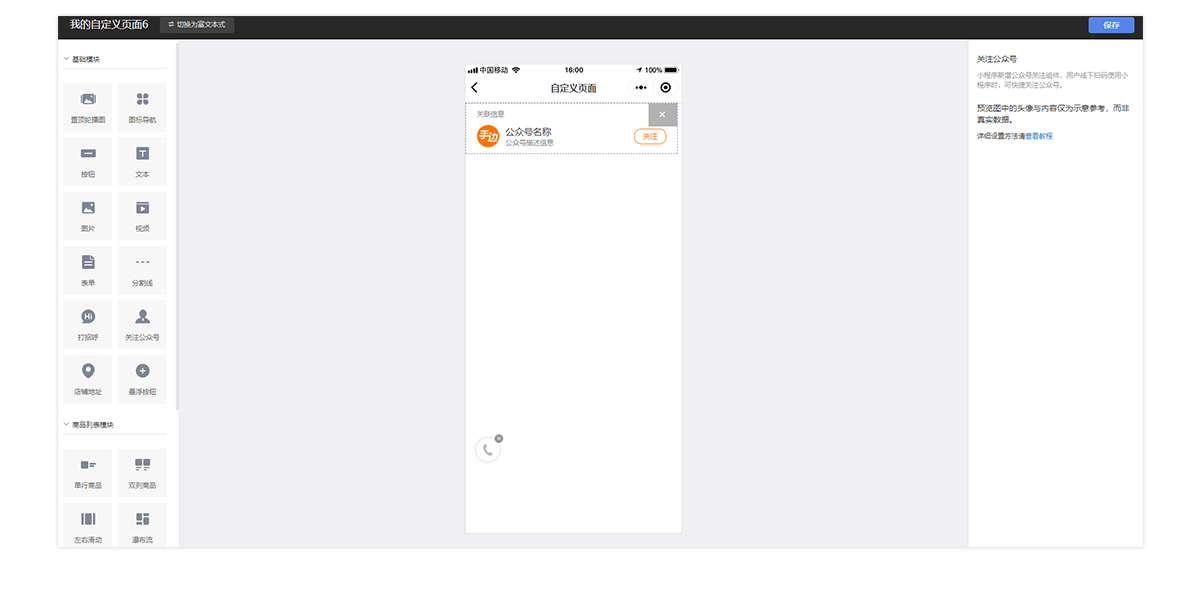
3、如何在自定义页面添加【关注公众号】组件?
a. 进入小程序商户后台 >店铺装修>自定义页面>添加自定义页面>选择模块组件式>进入自定义页面编辑,便可添加公众号组件了。 也可以编辑已创建的自定义页面添加公众号组件。
b. 创建好页面后,再去店铺装修>我的模板库中>自定义底部导航 将自定义页面设置为底部导航 。
c. 设置完成后,扫小程序码进入小程序就可以看到【关注公众号】按钮了。用户一点关注即进入公众号主页面。